Improved functionality by 85% with high-fidelity Figma prototype in usability studies.
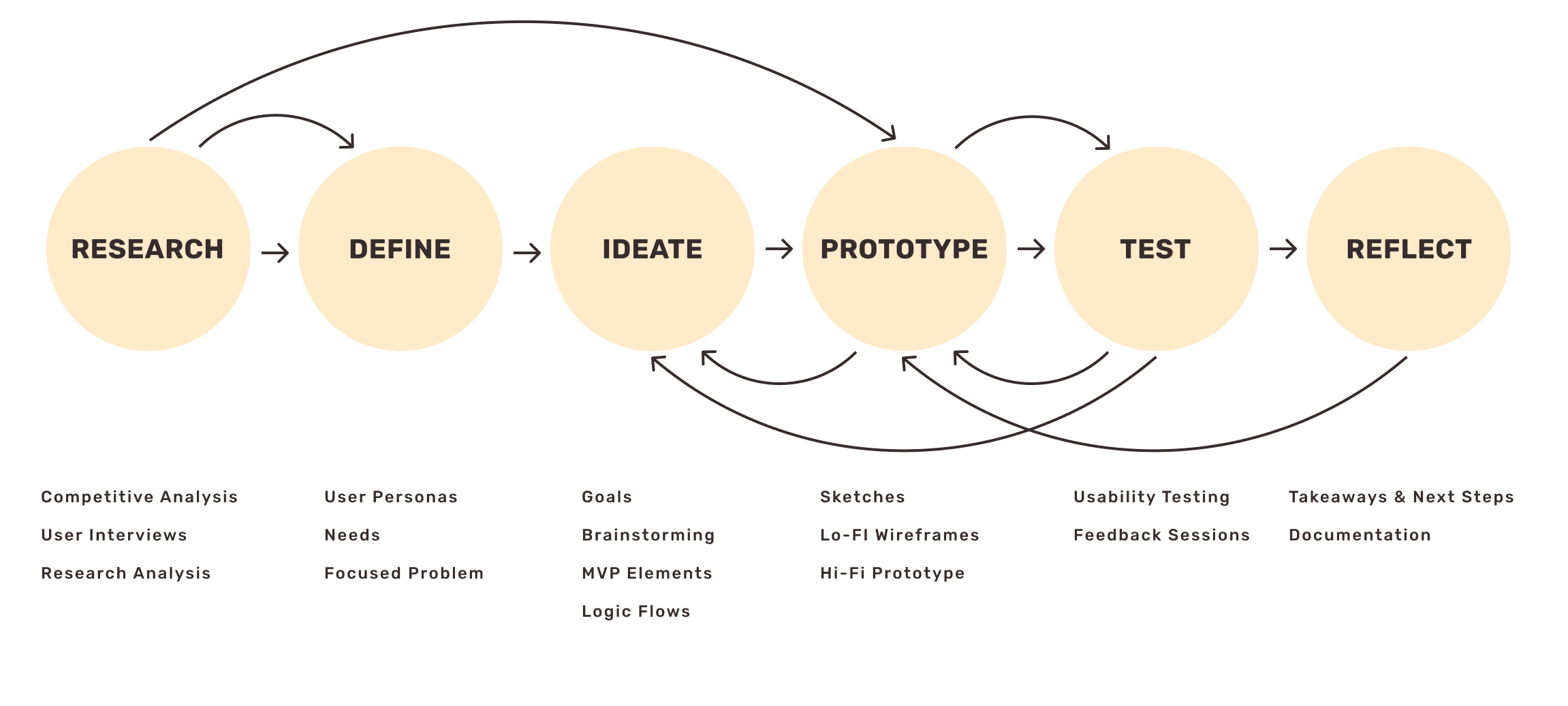
I integrated feedback from Alexa designers, developers, research scientists, and project managers to create 7 design iterations and delivered a full design of the gap explorer dashboard, alongside logic flows, reimagined main flows, and personas.
In my usability study with 7 internal users, I found that:
0/7 users were satisfied their current ability to identify gaps.
With Gap Explorer, 6/7 users were satisfied with their ability to identify gaps.
A user shared: “This will not only tell me here there are gaps, what is contributing to gaps, and links to address the gaps. Not just for live content as well, but it’s telling me of potential issues and it’s anticipating gaps. This is super helpful.”